好坑,好坑。
1.之前看过几篇文章,说component和render都可以传一个inline function,component只返回三个参数,render除了三个,还可以传入自定义的参数
1 | <Route |
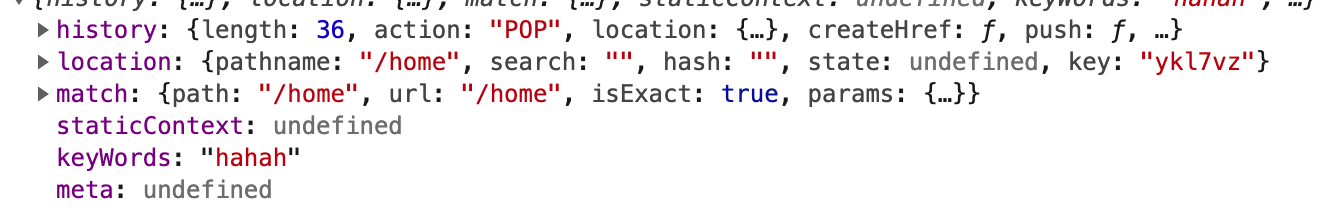
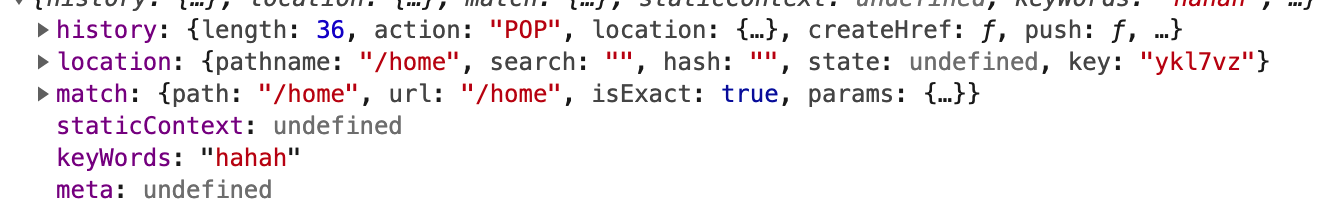
component:

render:

返回都是一样的,我感觉自己受到了欺骗。
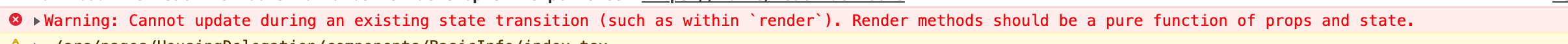
2.由于我设置了一个方法,每次路由改变的时候,就会setState;用render的话就会报一个警告:

点解?百度了一下说,是因为在组件render的时候,又setState,才导致报这个错。
3.把render属性换成component就解决了这个报错。点解嘅?
4.可能的原因
(1)如果两者都传入匿名函数,component会使用React.createElement,建立一个组件;render的话会直接执行匿名函数,并渲染函数return的函数。
(2)component每次都是全新的渲染和调用,render的话就只改变state
